The Importance of Responsive and Mobile-First Web Design
In today’s rapidly evolving digital landscape, the way people interact with websites has drastically changed. As a Sacramento-based marketing agency, we at Social Peak Media understand that the key to thriving in this environment is by prioritizing responsive and mobile-first web design.
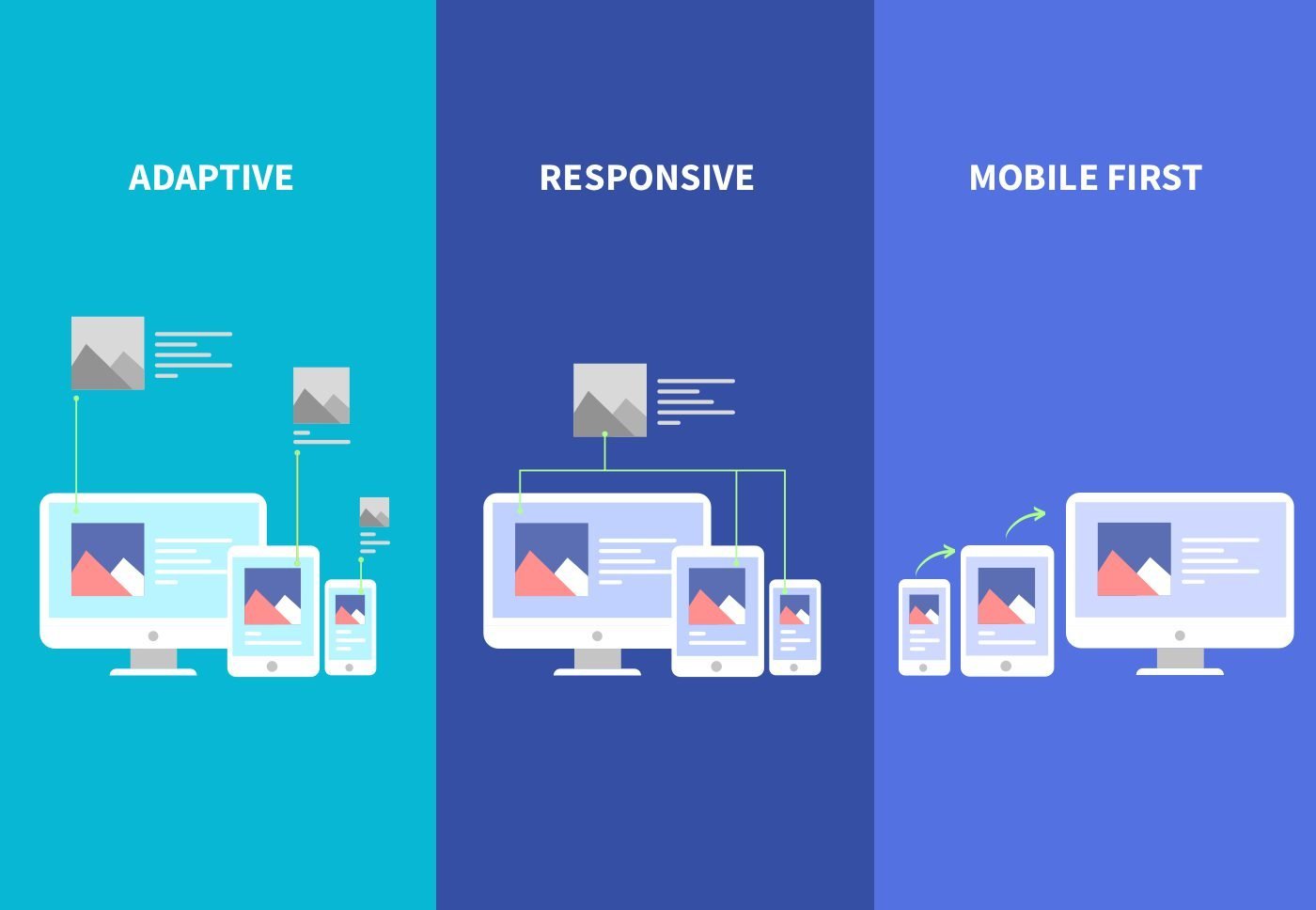
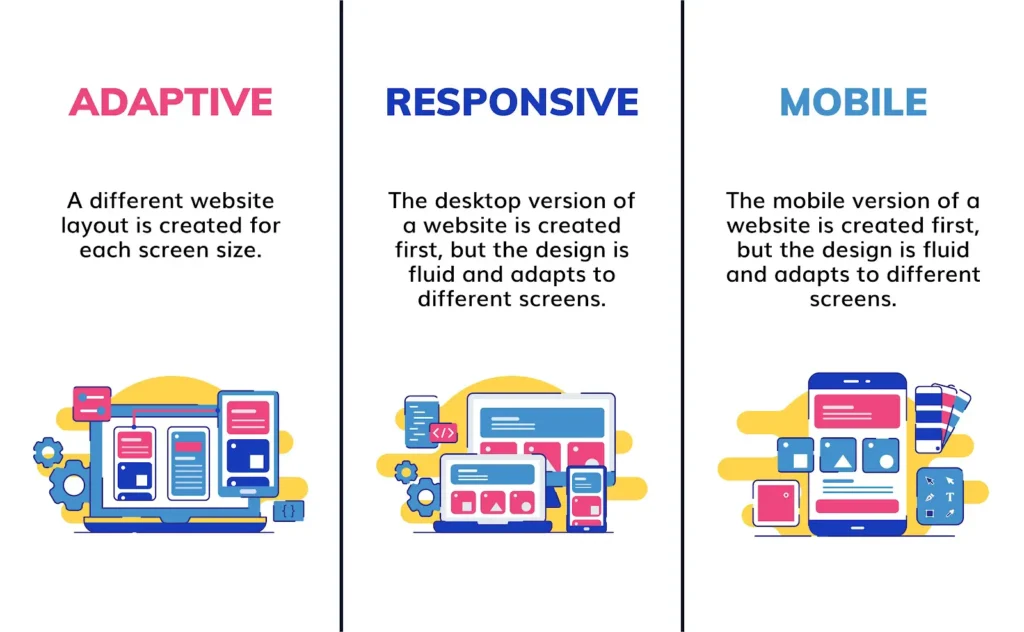
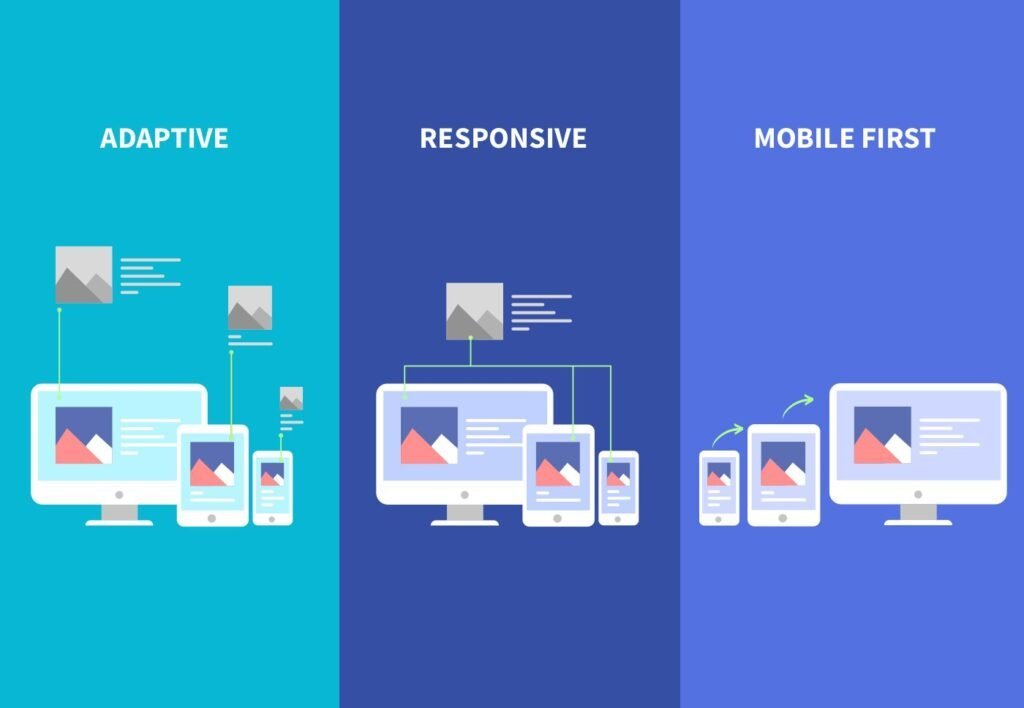
With the majority of users accessing websites via their smartphones, having a mobile-first design isn’t just advantageous—it’s essential for any business looking to maintain a competitive edge. Responsive design ensures that your website functions seamlessly across all devices, offering an optimal viewing experience whether your audience is on a desktop, tablet, or smartphone.

How Mobile-First Design Impacts SEO and User Experience
The shift toward mobile-first design isn’t just a trend; it has significant implications for SEO and user experience. Google’s mobile-first indexing means that the mobile version of your website is considered the primary version for ranking purposes. This change underscores the importance of mobile optimization, as websites that are not mobile-friendly are likely to see a drop in search engine rankings.
From a user experience perspective, mobile-first design means faster load times, intuitive navigation, and accessible content. In Sacramento’s competitive market, businesses with a mobile-first approach will likely see higher engagement and lower bounce rates, as users can easily navigate and interact with the website on their preferred devices. Moreover, a seamless mobile experience builds trust with users, making them more likely to convert into customers.

Best Practices for Designing Mobile-Friendly Websites
When designing a mobile-friendly website, it’s crucial to follow best practices that ensure both functionality and aesthetics. Start by embracing simplicity in design. Complex layouts and excessive content can overwhelm users on smaller screens. Instead, opt for a clean, minimalistic design that highlights essential information.
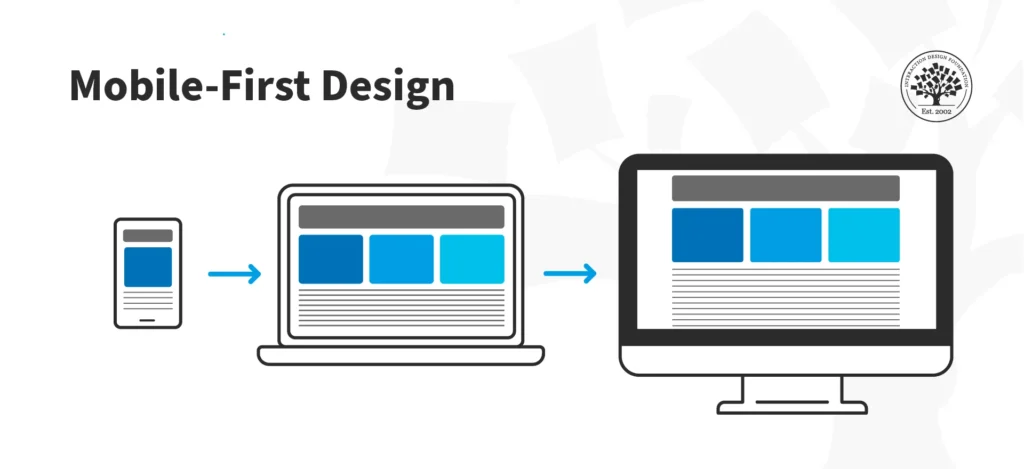
Ensure that your website is touch-friendly by incorporating large, easily tappable buttons and links. Navigation menus should be concise and easily accessible, perhaps through a hamburger menu that doesn’t take up valuable screen real estate. Prioritize speed by optimizing images, using browser caching, and minimizing the use of large, resource-heavy elements. Lastly, adopt a mobile-first mentality from the onset of the design process, which means thinking about the mobile user experience first and scaling up for larger screens, rather than the other way around.

Tools and Techniques for Responsive Web Design
Creating a responsive website requires the use of specific tools and techniques designed to ensure flexibility and adaptability across various devices. One popular approach is to utilize frameworks such as Bootstrap or Foundation, which provide pre-built responsive components. These frameworks simplify the development process by allowing designers to quickly implement responsive elements without starting from scratch.
Frameworks:
- Bootstrap: A popular front-end framework that offers pre-built responsive components, making it easier to create a flexible and adaptive website.
- Foundation: Another robust front-end framework designed for responsive design, providing a range of responsive UI components.
CSS Media Queries:
- CSS Media Queries: These allow developers to apply different styles based on the characteristics of the user’s device, such as screen width or resolution. This ensures that the website adjusts its layout and content for the best user experience on any device.
Modern CSS Layout Modules:
- Flexbox: A CSS layout model that helps design flexible, single-dimensional layouts that adapt seamlessly to different screen sizes.
- CSS Grid: A powerful tool for creating complex, two-dimensional layouts that can rearrange themselves dynamically based on the available space.
How to Test Your Website’s Mobile Responsiveness
Testing is a critical step in ensuring that your website delivers a consistent experience across all devices. Several tools can help you evaluate your website’s mobile responsiveness. Google’s Mobile-Friendly Test is a straightforward tool that analyzes your website and identifies any mobile usability issues that need to be addressed.

Additionally, browser developer tools provide a convenient way to simulate how your website looks and behaves on different devices. By toggling the device toolbar, you can preview your site across various screen sizes and resolutions directly within your browser. However, the most reliable test is to check the site on actual devices. Testing on physical devices allows you to experience your website as your users would, helping you identify and resolve any issues that automated tools might miss.
Case Studies: Successful Mobile-First Designs in Sacramento
Several Sacramento businesses have successfully embraced mobile-first design, yielding significant improvements in their online presence and business outcomes. One such success story is Pyxel Development, a local web development company that has helped numerous businesses enhance their digital presence through expertly crafted mobile-first websites. By focusing on responsive design and user experience, Pyxel Development has enabled businesses to reach broader audiences, increase engagement, and boost conversions.
Another example is Apex Design, which specializes in creating highly responsive and mobile-optimized websites for small businesses in Sacramento. Their work has empowered clients to connect with their customers more effectively, resulting in increased online visibility and higher customer satisfaction. These case studies highlight the tangible benefits of mobile-first design and demonstrate how it can be a game-changer for businesses in competitive markets like Sacramento.
Designing for Accessibility: An Inclusive Approach to Web Design

Beyond responsiveness, accessibility is a critical aspect of web design that ensures all users, including those with disabilities, can access and navigate your website effectively. Incorporating accessibility features, such as screen reader compatibility, keyboard navigation, and text alternatives for images, not only broadens your audience but also aligns with best practices for inclusive design.
A website that is both responsive and accessible demonstrates a commitment to providing a superior user experience for all visitors. This approach can also positively impact SEO, as search engines increasingly value sites that cater to diverse user needs.
The Role of Content in Mobile-First Design
Content plays a pivotal role in mobile-first design. Given the limited screen real estate on mobile devices, content must be concise, relevant, and easy to digest. Prioritize the most critical information and ensure that your content hierarchy is clear. Use bullet points, short paragraphs, and headings to break up text, making it easier for users to scan and find the information they need quickly.
Images and videos should be optimized for mobile to avoid slow loading times, which can frustrate users and lead to higher bounce rates. Implementing responsive typography ensures that text remains legible on all devices, adjusting automatically to different screen sizes.

The Future of Mobile-First Web Design
As technology continues to evolve, mobile-first design will remain at the forefront of web development strategies. Emerging trends, such as progressive web apps (PWAs), which offer a seamless app-like experience on mobile browsers, and the increasing use of voice search, are shaping the future of mobile-first design. Businesses that stay ahead of these trends by continually refining their mobile strategies will be well-positioned to succeed in the digital landscape.
In Sacramento, where local businesses must stand out in a crowded market, adopting a forward-thinking approach to mobile-first design is essential. By embracing the latest tools, techniques, and best practices, businesses can ensure that their websites not only meet the needs of today’s mobile users but also anticipate the demands of tomorrow.

Conclusion
In conclusion, mobile-first design is no longer optional—it’s a necessity for any business looking to thrive online, especially in a competitive market like Sacramento. By prioritizing responsive design, embracing best practices, and staying ahead of emerging trends, businesses can create websites that deliver exceptional user experiences, boost SEO performance, and drive conversions. At Social Peak Media, we are committed to helping Sacramento businesses succeed by providing expert web design services that meet the demands of today’s mobile-first world.