Website Design Best Practices for Sacramento-Based Companies
Creating a compelling website for your Sacramento-based business is more than just choosing colors and fonts—it’s about building an online presence that speaks directly to your audience, encourages engagement, and reflects the unique charm of our city. As a local marketing agency specializing in helping small businesses succeed, we understand the nuances of effective website design and how to leverage it to make your business stand out.

In this article, we’ll dive into the Website Design best practices that every Sacramento company should follow to create a user-friendly, culturally relevant, and visually appealing website.
The Role of Visual Design in User Engagement
Your website’s visual design is often the first impression potential customers will have of your business. In Sacramento, where community and local pride are deeply rooted, a well-designed website can establish trust and draw users in. The elements you choose—color schemes, typography, imagery—should align with your brand’s identity while resonating with the local audience.
Crafting an Inviting Color Palette
Sacramento’s rich natural landscape, from the American River to the lush parks, offers a vibrant source of inspiration for your website’s color palette. Earthy tones combined with pops of vibrant colors can evoke a sense of both professionalism and approachability, key traits for a small business aiming to connect with the local community.

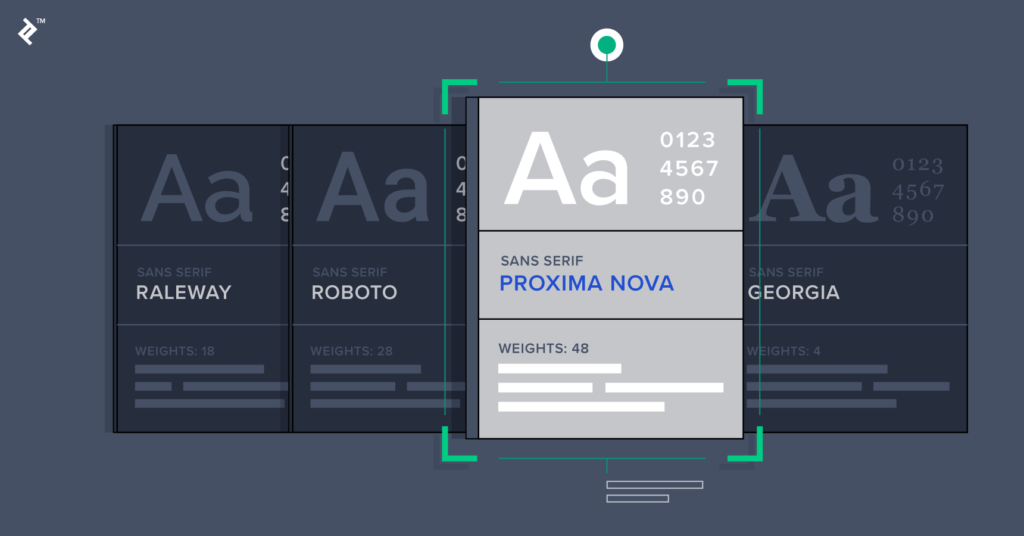
Choosing the Right Typography
Typography is another powerful visual element that can influence how users perceive your brand. For Sacramento-based businesses, selecting fonts that are clean and readable is essential. Consider combining a modern sans-serif font with a more traditional serif for a balanced look that feels both contemporary and trustworthy.

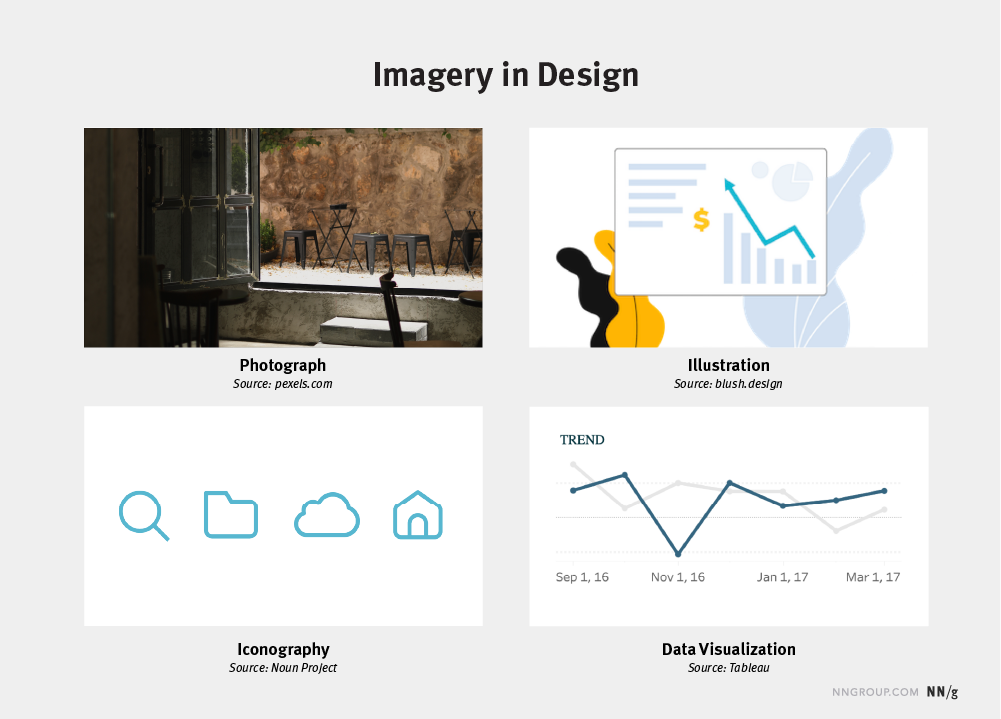
Incorporating High-Quality Imagery
Sacramento’s culture is visual—think of the murals in Midtown or the scenic views of the Tower Bridge. Incorporating high-quality, locally relevant imagery into your website design not only enhances visual appeal but also fosters a connection with your audience. Whether it’s photos of your team at a local landmark or shots of the products you offer, imagery should be authentic and high-resolution to maintain a professional appearance.

How to Create a User-Centric Website Design
A beautiful website is just the beginning; it must also be user-centric to ensure visitors can easily find what they need and feel compelled to take action. User-centric design is all about understanding your audience’s needs and creating an experience that feels intuitive and satisfying.

- Understanding Your Audience’s Needs: To create a user-centric design, start by understanding who your visitors are. Are they tech-savvy young professionals, busy parents, or retirees looking for local services? The better you understand your audience, the more you can tailor your design to meet their specific needs.
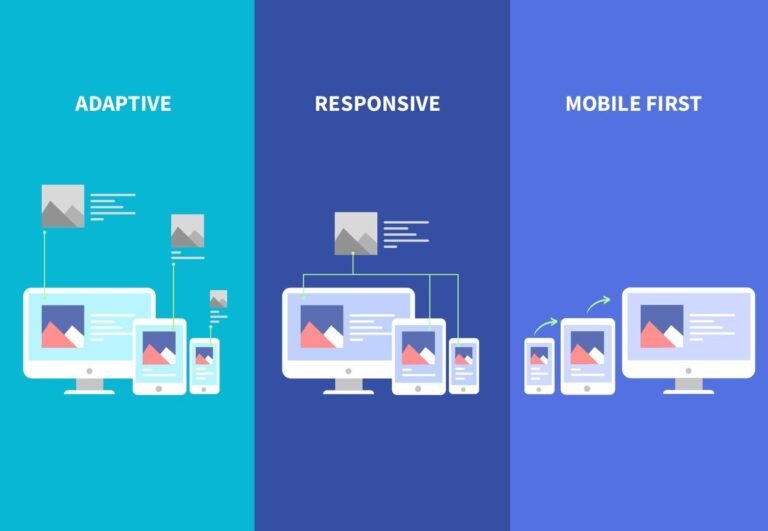
- Mobile Responsiveness: In today’s digital age, more users access websites on their mobile devices than on desktops. Therefore, ensuring that your website is mobile-friendly is non-negotiable. A responsive design that adapts to different screen sizes will ensure a seamless user experience, whether your visitors are browsing on a smartphone, tablet, or computer.
- Simplifying Navigation: User-centric design also means making it easy for visitors to navigate your site. Confusing menus, cluttered pages, and hidden information can frustrate users and drive them away. Simplify your site’s navigation by using clear labels, organizing content logically, and ensuring that the most important information is just a click away.
- Speed Optimization: No one likes to wait, especially online. Slow-loading pages can be a major turn-off for users. Optimize your website’s speed by compressing images, minimizing code, and using reliable hosting services. A fast website not only improves user experience but also boosts your SEO, helping you rank higher in search results.
Incorporating Sacramento’s Culture and Aesthetic into Web Design
Sacramento is a city with a strong sense of identity. By incorporating elements of local culture and aesthetics into your web design, you can create a more meaningful connection with your audience.

- Showcasing Local Pride: One of the simplest ways to incorporate Sacramento’s culture into your website is by showcasing local pride. Whether through images of local landmarks, references to community events, or even color schemes inspired by the Sacramento Kings, showing that your business is part of the local fabric can help build trust and loyalty.
- Reflecting Local Aesthetics: Sacramento’s aesthetic is a blend of historic charm and modern innovation. Consider integrating design elements that reflect this mix—perhaps a combination of vintage textures with sleek, modern layouts. The idea is to create a site that feels uniquely Sacramento, appealing to locals and visitors alike.
- Telling a Local Story: Every Sacramento business has a story. Use your website to tell yours. Share the history of your company, your connection to the city, and your involvement in the local community. Storytelling can be a powerful tool in making your website feel more personal and engaging.
Best Practices for Navigation and Site Structure
A well-structured website with intuitive navigation is essential for retaining visitors and guiding them through your content seamlessly. Let’s explore some best practices that can help you achieve this.

Creating an Intuitive Menu Structure
Your website’s menu is the roadmap for your visitors. It should be straightforward, with clear labels and a logical hierarchy. Group related content under broad categories, and avoid overwhelming users with too many options. For example, instead of listing every service you offer on the main menu, group them under a single “Services” dropdown.
Using Breadcrumbs for Easy Navigation
Breadcrumbs—those little trails at the top of the page showing users where they are—are an often-overlooked tool that can enhance navigation. Especially on larger websites, breadcrumbs help users understand their location within your site and make it easy to backtrack if needed.
Internal Linking for Improved Site Flow
Internal links guide users to related content and help them discover more of what your site has to offer. They also improve your site’s SEO by allowing search engines to better understand the structure of your site. For example, if you have a blog post about Sacramento’s best coffee shops, link it to your services page if you offer website design services for local cafes.
Prioritizing User Experience in Site Layout
Your website’s layout should prioritize the user experience. Keep key information above the fold, use white space to avoid clutter, and ensure that your site is easy to scan. Users should be able to find what they’re looking for with minimal effort, whether it’s your contact information, product details, or a blog post.
Enhancing User Experience with Effective Call-to-Actions
Call-to-actions (CTAs) are the driving force behind user engagement. They guide visitors toward taking the desired action, whether it’s making a purchase, signing up for a newsletter, or contacting you for more information. Here’s how to make your CTAs more effective.

Crafting Compelling CTA Language
The language you use in your CTAs should be clear, concise, and action-oriented. Phrases like “Get Started,” “Contact Us Today,” or “Learn More” can motivate users to take the next step. Make sure your CTAs communicate value—what’s in it for the user if they click?
Strategically Placing CTAs
Where you place your CTAs is just as important as the language you use. They should be prominently displayed where users are most likely to see them—such as at the top of the page, in the middle of content, or at the end of a blog post. Also, consider using contrasting colors to make your CTAs stand out from the rest of your content.
Using Visual Cues to Highlight CTAs
Visual cues like arrows, buttons, or even images can draw attention to your CTAs. These cues should be subtle yet effective, guiding the user’s eye naturally toward the desired action without being too aggressive or intrusive.
Testing and Optimizing CTAs
Like any element of your website, your CTAs should be tested and optimized regularly. A/B testing different versions of your CTAs—varying the text, color, or placement—can provide insights into what works best for your audience, allowing you to make data-driven decisions that enhance user experience.
Conclusion
Creating a website for your Sacramento-based business that resonates with your audience and reflects the local culture requires a thoughtful approach to design and user experience. By focusing on visual appeal, incorporating Sacramento’s unique aesthetic, ensuring a user-centric design, and optimizing navigation and CTAs, you can build a website that not only looks great but also drives engagement and helps your business grow.
Remember, your website is often the first interaction potential customers have with your business. Make it count by following these best practices, and you’ll be well on your way to creating a site that truly represents your brand and serves your audience.