Mobile Optimization in On-Page SEO: A Pillar of Success
In today’s fast-paced, mobile-first world, the importance of mobile optimization for on-page SEO cannot be overstated. As a Sacramento-based marketing agency, we at Social Peak Media have seen firsthand how mobile optimization can make or break a small business’s online presence.
With more people accessing the internet via smartphones and tablets than ever before, it’s crucial that your website is fully optimized for mobile users. Not only does this ensure a smooth user experience, but it also plays a significant role in how search engines rank your site.

So, let’s dive into why mobile optimization in On-Page SEO is truly a pillar of success.
Best Practices for Mobile-First On-Page SEO
When we talk about mobile-first on-page SEO, we’re referring to the strategy of designing and optimizing your website primarily for mobile users, with desktop users as a secondary consideration. This approach aligns with Google’s mobile-first indexing, where the search engine predominantly uses the mobile version of the content for indexing and ranking.

To ensure your website excels in mobile-first on-page SEO, here are some best practices you should follow:
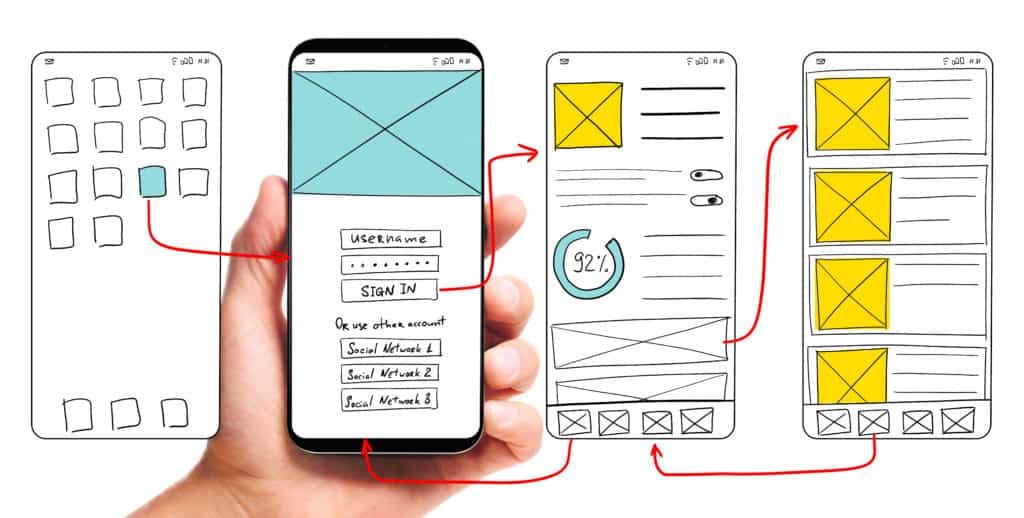
- Use Mobile-Friendly Design Elements: Make sure all your website elements—images, text, buttons—are easily accessible and usable on smaller screens. Avoid using flash or other outdated technologies that aren’t supported by most mobile devices.
- Optimize for Touch Navigation: Since mobile users rely on touch navigation, design your site with touch in mind. This includes larger buttons, easy-to-click links, and adequate spacing between elements to prevent accidental clicks.
- Simplify Your Layout: A clean, simple layout not only loads faster on mobile devices but also improves user experience. Avoid cluttering your pages with too much content or too many images.
- Optimize Images for Mobile: Large images can slow down your mobile site considerably. Use compressed, responsive images that adapt to different screen sizes without losing quality.
- Prioritize Readability: Ensure your text is readable on smaller screens. Use legible fonts, appropriate font sizes, and high-contrast color schemes.
- Test Your Site on Multiple Devices: Mobile devices come in various screen sizes and resolutions. Test your site on as many devices as possible to ensure a consistent experience across the board.
The Role of Responsive Design in Mobile On-Page SEO
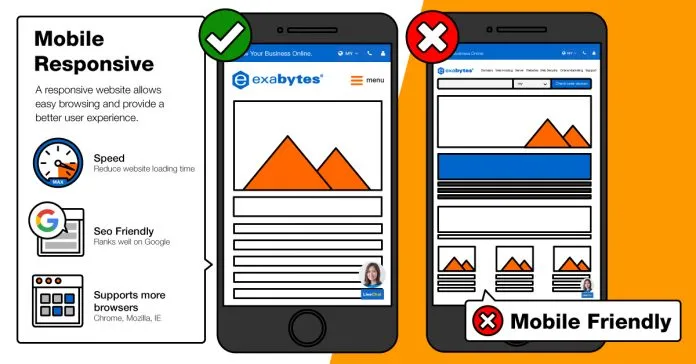
Responsive design is a game-changer when it comes to mobile on-page SEO. It’s all about making sure your website adapts to the device being used, whether it’s a smartphone, tablet, or desktop. Instead of creating separate websites for different devices, responsive design allows you to have one site that works seamlessly across all platforms.

Here’s why responsive design is so vital for mobile on-page SEO:
- Improved User Experience: A site that works well on any device keeps users happy. When users can easily navigate your site on their mobile devices, they’re more likely to stay longer, engage with your content, and ultimately convert. All of these factors contribute positively to your SEO.
- Reduced Bounce Rate: If your site isn’t mobile-friendly, users are more likely to leave almost immediately—resulting in a higher bounce rate. Responsive design helps to keep your bounce rate low, which signals to search engines that your site is user-friendly and relevant.
- Easier Maintenance: Managing a single website that caters to all devices is easier and more cost-effective than maintaining multiple versions. Plus, it ensures that any updates or changes you make are consistent across all platforms, which is crucial for SEO.
- Improved Load Times: Responsive websites are typically faster to load on mobile devices because they’re optimized to deliver content efficiently based on the user’s device. And as we’ll discuss later, page speed is a critical factor in SEO rankings.
Responsive design isn’t just a trend—it’s an essential component of modern web development and a critical factor in your mobile SEO strategy.
How Mobile Page Speed Affects On-Page SEO Rankings
When it comes to on-page SEO, speed matters—a lot. Mobile users expect fast-loading websites, and search engines like Google have made it clear that page speed is a ranking factor. If your site takes too long to load, not only will users bounce, but your rankings will also take a hit.

Here’s how mobile page speed affects your on-page SEO rankings:
- User Experience: Slow load times frustrate users, leading to higher bounce rates and lower engagement. Search engines notice when users leave your site quickly and may lower your rankings as a result.
- Search Engine Algorithms: Google’s algorithm takes page speed into account when determining where your site should rank in search results. Faster sites are favored because they provide a better user experience.
- Conversion Rates: Every second counts when it comes to loading times. Studies show that even a one-second delay can significantly reduce conversions. As conversion rates drop, so do your SEO rankings.
- Mobile-First Indexing: Since Google uses mobile-first indexing, the speed of your mobile site directly impacts how well your site ranks. A slow mobile site can hurt your chances of appearing in the top search results.
To improve your mobile page speed, consider implementing the following strategies:
- Optimize Images: Compress images and use formats like WebP to reduce file sizes without sacrificing quality.
- Leverage Browser Caching: By caching resources, you can reduce load times for repeat visitors.
- Minimize HTTP Requests: Each element on your page requires a separate HTTP request. Reducing the number of elements can speed up load times.
- Use Accelerated Mobile Pages (AMP): AMP is a framework developed by Google that allows you to create fast-loading mobile pages.

Mobile-Specific Structured Data for Enhanced On-Page SEO
Structured data is a powerful tool for improving your on-page SEO, and it’s especially important for mobile optimization. Structured data helps search engines understand the content on your site and present it in a more attractive way in search results, such as through rich snippets.

For mobile-specific structured data, here’s what you should consider:
- Schema Markup for Mobile Content: Use schema markup to tell search engines about the specific content on your mobile site. This can include information about your business, such as your location, hours, and contact details, as well as more complex data like events or product details.
- Mobile-Specific Breadcrumbs: Implement mobile-specific breadcrumbs to help users and search engines understand the structure of your site. This is particularly useful on mobile devices, where screen space is limited.
- Mobile-Friendly Rich Snippets: Rich snippets enhance your search engine results by providing additional information, such as reviews, prices, and images. Make sure your structured data is mobile-friendly so that it displays properly on smaller screens.
- Optimized Local Business Markup: If you’re a local business, it’s essential to use structured data to optimize your mobile site for local search. This includes using the correct schema for your business type, ensuring your address and phone number are accurate, and linking to your Google My Business page.
- AMP Structured Data: If you’re using AMP, you need to make sure that your structured data is implemented correctly on your AMP pages. Google has specific guidelines for AMP structured data, so it’s important to follow these closely to ensure your AMP pages rank well.
Addressing Common Mobile SEO Challenges
Even with the best strategies in place, mobile SEO comes with its own set of challenges. Here at Social Peak Media, we’ve helped many small businesses in Sacramento overcome these obstacles to achieve SEO success. Let’s take a look at some of the most common mobile SEO challenges and how to address them.

- Different User Intent on Mobile vs. Desktop: Mobile users often have different needs and intentions than desktop users. For example, they may be looking for quick information or trying to find a local business while on the go. To address this, ensure that your content is tailored to meet the needs of mobile users. This could mean providing concise, easily digestible information, optimizing for local search, or offering one-click options for actions like calling your business.
- Limited Screen Space: The smaller screens on mobile devices mean less space to convey information. This can be a challenge when trying to showcase your brand or provide detailed content. To overcome this, focus on creating concise, high-impact content that quickly communicates your key messages. Use visual elements like icons and images to break up text and guide users through your site.
- Technical Issues with Mobile Pages: Mobile pages can encounter various technical issues, such as broken links, missing images, or slow load times. Regularly audit your mobile site to identify and fix any technical issues that could negatively impact your SEO. Tools like Google’s Mobile-Friendly Test and PageSpeed Insights can help you spot and address these problems.
- Mobile Usability and Navigation: Poor navigation on mobile sites can frustrate users and lead to high bounce rates. Ensure that your mobile site is easy to navigate, with clear menus, simple layouts, and touch-friendly elements. Consider using sticky menus or mobile-specific navigation options to enhance usability.
- Content Duplication Issues: Content duplication can occur when separate mobile and desktop versions of your site exist. To prevent this, use responsive design instead of creating different versions of your site. If you must have separate mobile and desktop versions, use canonical tags to indicate the preferred version to search engines.
Conclusion
Mobile optimization is no longer optional—it’s a crucial component of any successful on-page SEO strategy. From responsive design and fast loading speeds to mobile-specific structured data and overcoming common challenges, there are many factors to consider when optimizing your site for mobile users.
As a Sacramento-based marketing agency dedicated to helping small businesses thrive, we at Social Peak Media understand the importance of getting mobile optimization right. By following the best practices outlined in this article, you can ensure your website not only ranks well but also provides a top-notch experience for your mobile visitors.
Disclosure: Our blog contains affiliate links to products. We may receive a commission for purchases made through these links. However, this does not impact our reviews and comparisons. We try our best to keep things fair and balanced, in order to help you make the best choice for you.